As more and more people are liking dark mode and think that it's more of a mood than a feature, it's high time that we take it into consideration and make adjustments to our websites/applications. While choosing appropriate images, perfect tone, and colors that best communicate our brands is a thing, we shouldn't overlook what makes a great user experience. Fast loading speed, first contentful paint, onload time, identical sections - same heights, same widths everything is important in making an eye-catchy website; however, we should also take the texts' readability into account.
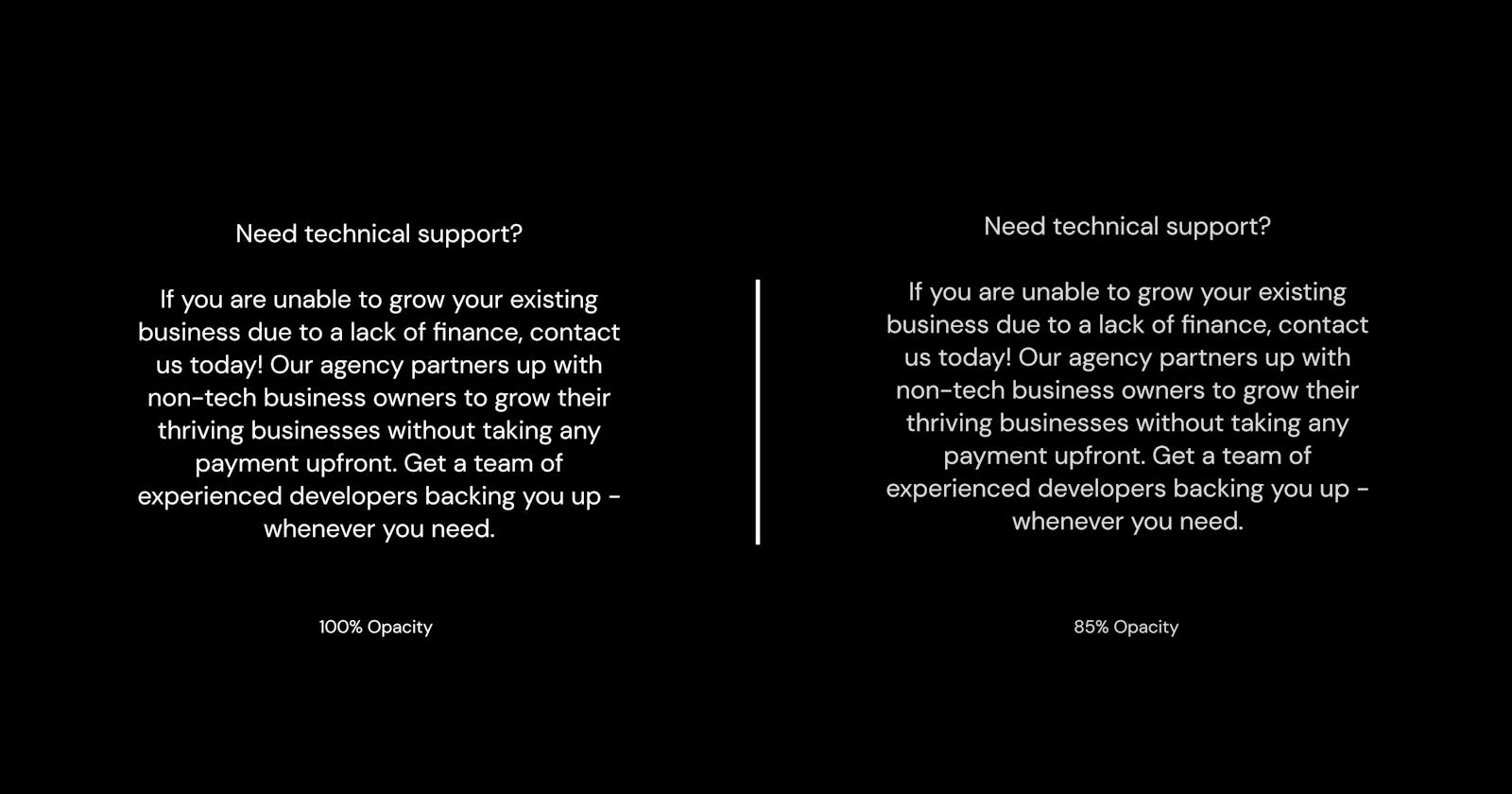
What we often do is, choose white text on a black background and black text on a white background. Well, there's nothing wrong with it and it's completely fine if you choose any other color (dark on light & light on dark). Aside from this practice, we should also try out a new thing and that is to reduce the opacity of light-colored text on a dark background. This is because it makes it relatively easier to read light-colored text on a dark background as it reduces eye strain.
So what makes a great user experience on a dark-themed website or application? Perfect design, seamless sections, and soothing texts.